Nehmen wir an ihr wollt auf eurer Divi Website das Logo oder einen anderen Headerinhalt beim Scrollen ausblenden, das anklickbare Menü soll aber oben „kleben“ bleiben, ähnlich wie bei der Standard Divi Funktion, bei der man das Logo ausblenden kann.
Wir mussten für eine Kundenwebsite jedoch etwas mehr als das Logo „dynamisch“ machen, dabei entstandt die folgende Lösung mit etwas jquery und CSS. Ihr könnt die json Datei herunterladen, zusätzlich beschreiben wir im Folgenden das Vorgehen, damit ihr die Lösung individuell anpassen könnt.
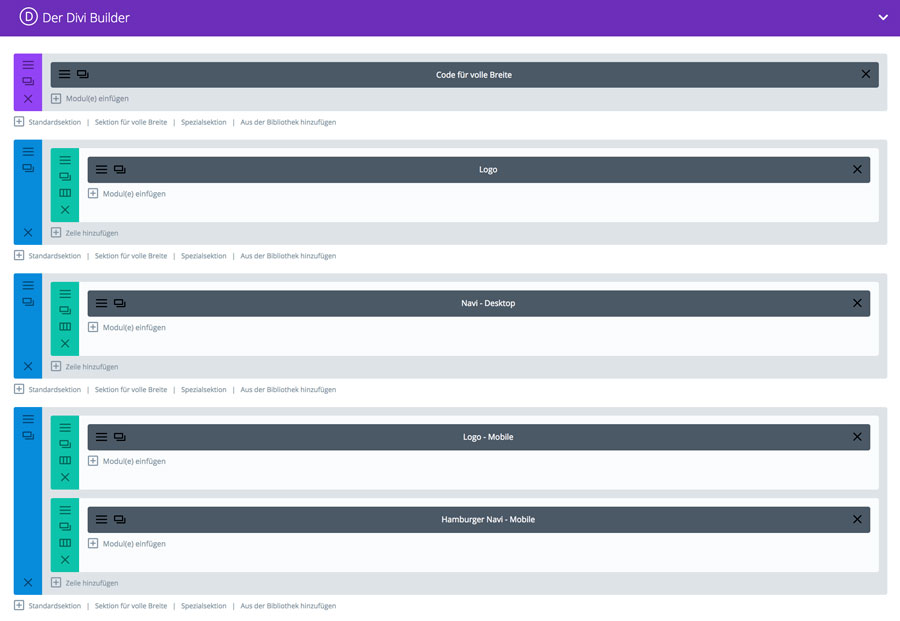
Auf dem folgenden Screenshot seht ihr das Header Layout nach dem Import in die Divi Bibliothek. Ihr müsst es dann noch der Kategorie „Header Layouts“ zuweisen, damit es für MHMM auswählbar ist.
Wie setzt sich das Layout zusammen
- Vollbreites Code Modul: Darin ist der notwendige CSS und jQuery Code für die Funktion des Headers
- Die nächsten beiden Sektionen sind für die Desktopanzeige
- Die letzte Sektion ist für die mobile Anzeige, bei der jedoch das Menü auch aus dem Bild scrollt um dem Inhalt der Website mehr Raum zu geben.
MHMM Divi Header Plugin* - holt euch das Plugin und macht mit eurem Divi Header was ihr wollt!
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*
 Du hast noch keine Divi Lizenz? Hol dir Divi mit 20% Rabatt* auf das erste Jahr oder 10% auf die Lifetime Lizenz*! Hol dir das Divi Framework zusammen mit vielen anderen Tools wie Bloom (E-Mail-Optins), Monarch (Social Shares) und Extra (eigenes Magazin Theme)!
Du hast noch keine Divi Lizenz? Hol dir Divi mit 20% Rabatt* auf das erste Jahr oder 10% auf die Lifetime Lizenz*! Hol dir das Divi Framework zusammen mit vielen anderen Tools wie Bloom (E-Mail-Optins), Monarch (Social Shares) und Extra (eigenes Magazin Theme)!
Schritt für Schritt Anleitung
Die Lösung basiert in erster Linie auf dem folgenden jQuery Code, der nach einer festgelegten Scrollhöhe (hier 100px) zwei CSS Klasse zu bestimmten Zeilen hinzufügt.
jQuery(document).ready(function($) { $(window).scroll(function() { if ($(document).scrollTop() > 100) { $("#header_hide_on_scroll").addClass("hnscrolled"); } else { $("#header_hide_on_scroll").removeClass("hnscrolled"); } }); }); jQuery(document).ready(function($) { $(window).scroll(function() { if ($(document).scrollTop() > 100) { $("#header_show_on_scroll").addClass("hnscrolled_show"); } else { $("#header_show_on_scroll").removeClass("hnscrolled_show"); } }); });
Welche Sektionen erhalten denn diese Klassen?
Wir haben den Header für den Desktop in 2 Bereiche getrennt:
- #header_hide_on_scroll: Diese Sektion mit dieser ID soll verschwinden beim Scrollen (bei uns das Logo)
- #header_show_on_scroll: Diese Sektion soll fixiert am oberen Bildschirmrand bleiben. (bei uns die Navi)
Beide IDs haben wir im dritten Tab entsprechenden Sektionen unter CSS-ID eingetragen. Der Rest passiert dann per CSS.
Welche CSS Angaben sind notwendig?
#header_hide_on_scroll { transition: transform .7s; /* bestimmt die Dauer des Übergangs */ } #header_hide_on_scroll.hnscrolled { transform: translateY(-100%);/* lässt die Sektion "verschwinden" */ } #header_show_on_scroll { transition: transform .7s;/* bestimmt die Dauer des Übergangs */ } #header_show_on_scroll.hnscrolled_show { transform: translateY(-190px);/* Anpassen, je nach Höhe der darüberliegenden Sektion */ -webkit-box-shadow: 0px 10px 14px 0px rgba(0,0,0,0.75); -moz-box-shadow: 0px 10px 14px 0px rgba(0,0,0,0.75); box-shadow: 0px 10px 14px 0px rgba(0,0,0,0.15); } .mhmm-sticky-top #mhmm { top: 0; height: 50px; } #et-main-area { margin-top: 170px }
Die weiteren CSS Angaben in der json Datei sind für die mobile Darstellung und ein paar andere Kleinigkeiten.
Falls euch dieser Download weiterbringt würde ich mich über Feedback freuen und gerne sehen, was ihr daraus gemacht habt!