Wir möchten euch heute das Plugin MHMM vorstellen – eine ganz schön sperrige Abkürzung, die für Mighty Header and Menu Maker steht. Und „Mighty“ trifft es ganz gut, denn es bleiben nahezu keine Wünsche offen.
Den Divi Header und die Divi Navigation individuell gestalten – neue Möglichkeiten!
Grundsätzlich geht natürlich alles auch ohne zusätzliches Plugin, aber das MHMM-Plugin gibt einem einige Möglichkeiten, die sonst nur mit erheblichem Programmieraufwand möglich sind. Um nur ein paar davon zu nennen zu nennen:
- Verschiedene Logos für mobile und Desktop Ansicht
- Individuelle Header für bestimmte Seiten oder Beiträge, sei es für Landingpages oder Bildergallerien
- Individuelle Breakpoints (px) für den Wechsel von Desktop auf mobile Ansicht
- Call to Actions nach Belieben im Header integrieren
- Bilder und Hintergrundbilder nach Belieben im Header und in den sich öffnenden Menüs (z.B. mobil oder bei Mega Menus)
- Hover Effekte für Menüpunkte
- Alle Möglichkeiten des Divi Builders für den Header wie Schatten, Animationen, Ränder, Schriften
- Freie Gestaltung eines Mega Menus mit Bildern, Formularen, E-Mail-Optins, alles im Builder ohne Programmierung
Wie erstellt man einen neuen Divi Header mit dem Plugin?
Einfach gesagt macht das Plugin folgendes:
- es deaktiviert KOMPLETT den Standard Divi Header
- ihr legt ein Divi Layout im Builder an, in dem euch alle bekannten Module zur Verfügung stehen (inkl. Hintergrund Optionen, Bildern etc.)
- Zusätzlich erhaltet ihr drei neue Module:
- Ein Inline Navi-Modul für die Darstellung herkömmlicher Menüs wie z.B. für den Desktop
- Ein Hamburger Navi-Modul z.B. für die Darstellung am Smartphone oder Tablett
- Ein Mega Menu Modul, in dem ihr ein Divi Builder Layout auswählen könnt, dass bei Klick auf den Navi Button erscheint.
- Ein Modul mit der simplen Aufgabe, das Stacking (stapeln) von Spalten bei Darstellung auf schmäleren Bildschirmen zu verhindern.
Klingt einfach und durchdacht – und genau das ist es auch! Und das Beste daran: sogar Mega Menus könnt ihr damit aufbauen, in denen ihr Bilder oder E-Mail-Optins oder Kontaktformulare nutzt – eurer Kreativität sind kaum Grenzen gesetzt.
Aber schaut euch doch einfach mal das folgende Video von BeSuperfly an, dann seht ihr gleich mal was alles möglich ist!
MHMM Divi Header Plugin* - holt euch das Plugin und macht mit eurem Divi Header was ihr wollt!
Erstellen einer neuen Divi Navigation oder eines komplett neuen Divi Headers mit dem MHMM Plugin
- Nach dem Kauf und Download des MHMM Plugins* erhaltet ihr eine zip-Datei mit dem eigentlichen Plugin, dem Stop Staking Plugin, 8 tollen Beispiel Layouts als Starthilfe. Bei der ersten Verwendung empfehlen wir euch die Installation der Plugins sowie das Hochladen der Beispiel Layouts über die Divi – Bibliothek (die .json Datei kann nicht in eine Seite oder Beitrag importiert werden!)
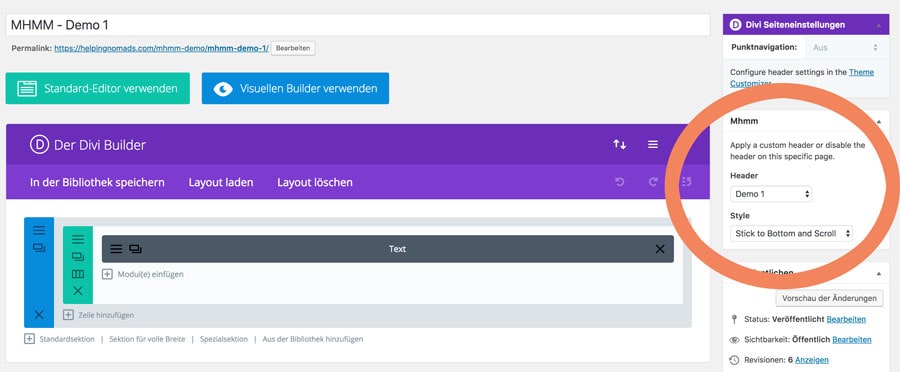
- Ihr könnt entweder global unter Divi – Designmodifikator – Header & Navigation – Headerformat oder in der Seitenleiste bei der der Bearbeitung eines Beitrags oder einer Seite das gewünschte Layout sowie das Verhalten des Headers festlegen, mehr da dazu weiter unten. Für den Start empfehlen wir euch einfach mit den mitgelieferten Beispiellayouts zu spielen sowie die Tutorials auf der MHMM Website anzuschauen, man sieht dann sehr schnell was unter anderem möglich ist.
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

Die Einstellmöglichkeiten mit MHMM – Mighty Header and Menu Maker
Die Auswahl des anzuzeigenden Headers kann sowohl global also auch pro Seite / Beitrag gewählt werden.
Die Globale Einstellung findet ihr unter Divi – Designmodifikator – Header & Navigation – Headerformat. Dort seht ihr dann zwei neue Dropdowns:
- Header Layout: Hier wählt ihr ein Layout aus der Divi Bibliothek aus, sei es von den Demos oder ein von euch erstelltes Layout (keine Sektion, Zeile oder Modul auswählen).
- Header Style: Ausserdem könnt ihr zwischen vier verschiedenen Modi wählen
- Basic: Der Header erscheint oben auf der Seite und scrollt aus dem Bild
- Stick to Top: der Header bleibt immer am oberen Seitenrand „kleben“, der Inhalt der Seite scrollt darunter hinweg
- Stick to Top – Hide on Scroll: Anfänglich wie Stick to top, allerdings wird der Header beim weiteren Scrollen ausgeblendet
- Stick to Top – Show on Scroll: Umgekehrter Effekt, anfänglich ist kein Header zu sehen und beim Scrollen wird er eingeblendet und verbleibt dann am oberen Bildrand.
- Stick to bottom: Header wird zum Footer und „klebt“ am unteren Bildrand fix eingeblendet.
- Stick to bottom – Scroll: Beim Laden der Seite ist der Header am unteren Bildrand, scrollt dann mit dem Inhalt nach oben und bleibt dann am oberen Bildrand „kleben“. Schöner Effekt wenn man mit einer Bildschirmeinnehmenden Hero Sektion oben auf der Seite arbeitet, die Navi aber nicht erst nach dem Scrollen sichtbar machen will.
Zusätzlich zu diesen Globalen Einstellungen stehen die gleichen Möglichkeiten auch in der Sidebar aller Beiträge und Seiten zur Verfügung. Das ist praktisch Für Landing Pages oder andere Inhalte, bei denen vom normalen Seitenaufbau abgewichen werden soll. Man kann beispielsweise einen Header ohne Navigation verwenden oder von „Stick to Top“ auf „stick to bottom and scroll“.
Individuelle Einstellungen in Sidebar von Beiträgen und Seiten
Die Beispiel Layouts von MHMM in der Demo
- Demo mit Option „Stick to bottom and scroll“: Am Anfang ist die Navigation am unteren Bildschirmrand, scrollt dann mit und bleibt am oberen Bildrand sticky, auch auf Mobil mit Hamburger Icon.
Weitere in diesem Beispiel sichtbare Elemente: Logo links, Navigationselemente mit farbigem Hintergrund bei Hover, farbiger Schatten/Schein nach oben und unten des gesamten Headers
Demo 1 anzeigen - Demo mit Option „Basic“: Header scrollt mit dem Inhalt aus dem Bild
Weitere in diesem Beispiel sichtbare Elemente: Bild mit halbtransparentem Verlauf (per Divi) als Header Hintergrund, Logo rechts und Navigation links angeordnet.
Demo 2 anzeigen - Demo mit Option „Stick to Top, Hide on Scroll“: Header scrollt nicht mit sondern blendet sanft aus. Auf mobil können die drei Elemente untereinander rücken oder wie in unserem Beispiel in zwei Spalten dargestellt werden. Das eigentliche Menü wird auf dem Desktop und Tablet von links eingeblendet und nimmt nur einen Teil des Bildschirms ein, auf mobil erscheint es bildschirmfüllend.
Weitere in diesem Beispiel sichtbare Elemente: Logo Mittig, Hamburger Menu links und Call-to-Action rechts.
Demo 3 anzeigen - Demo mit Option „Basic“: Header scrollt aus dem Bild, soweit nichts besonderes. Aber: Das Logo wechselt von eher breit auf kompakt beim umschalten auf die mobile Ansicht.
Weitere in diesem Beispiel sichtbare Elemente: Hintergrundbilder für Header und eingeblendete Menüs. Ausblenden des CTA auf mobil.
Demo 4 anzeigen - Demo Mega Menu mit Option „Stick to Top“: Logo mittig, Hamburger icon darunter – soweit so unspektakulär. Bei Klick auf das Menu Icon öffnet sich jedoch ein großes Mega Menu mit mehreren (manuell angelegten) Menüs sowie der Vorschau auf die letzten 3 Blogposts, eigebunden mittels dem Blog Modul von Divi. Mobil wechselt wieder Logo zu einer kompakteren Ansicht und die Elemente im Mega Menu werden untereinander dargestellt.
Demo 5 anzeigen - Demo mit Option „Stick to Bottom“: Header „klebt“ am unteren Bildrand, das Logo links und das Inline-Menu auf der rechten Seite. Auf Tablet wandert die Navi unter das Logo, mobil wird ein Hamburger Icon daraus. Beeindruckend ist der Effekt des Hintergrundbilds auf mobil.
Demo 6 anzeigen - Demo Mega Menu mit Option „Basic“: Ein ganz schlichter Header mit Logo und Hamburger Icon. Das sich öffnende Mega Menu zeigt aber die Power des Divi Builders beim Aufbau eines solchen Menüs. Navigation, Informationstexte mit Icon, Buttons sowie ein E-Mail-Optin Formular. Und das ganze mit einem schönen Bild als Hintergrund – was will man mehr?
Demo 7 anzeigen - Demo Mega Menu mit Option „Basic“: ähnlich wie die 7. Demo.
Demo 8 anzeigen