3
AUGUST, 2016
WordPress Themes
Child Themes sind generell eine gute Idee, wenn man das bei WordPress eingesetzte Theme anpassen möchte. Die Gefahr bei Anpassungen, seien es CSS Änderungen oder Modifikationen der functions.php, ohne den Einsatz eines Child Themes besteht darin, dass bei einem Update des Themes alle Änderungen überschrieben werden und die Arbeit vieler Stunden verloren geht. Wie sich das verhindern lässt und welche Tools dabei helfen, das möchten wir in diesem Artikel für euch beschreiben.
Unter „DIVI“ – „Theme Optionen“ findet man am unteren Ende des ersten Tabs diese Eingabemöglichkeit für CSS Modifikationen
Divi bietet für CSS Anpassungen einen einfachen Weg, auch ohne Child Theme, über das Custom CSS Fenster in den Divi Haupteinstellungen. Dort getätigte Eingaben sind vor Updates geschützt. Sobald jedoch weitergehende Änderungen stattfinden in PHP und anderen Dateien, dann tritt der oben beschriebene Fall ein.
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

Die zentralen Vorteile von Child Themes für Divi hat Geno Quiroz perfekt in einem ausführlichen Artikel zusammengefasst:
„Divi Child Themes sparen ZEIT„ – Ausgeklügelte Child Themes ermöglichen eine professionelle und attraktive Darstellung der Website Inhalte, und oftmals reichen einige Stunden für individuelle Änderungen, um eine unverkennbar individuelle Website aufzubauen. Das Rad muss nicht immer neu erfunden werden!
„Divi Child Themes sparen GELD„ – Die meisten Premium Child Themes können für eine einmalige Gebühr erworben werden, die i.d.R. zwischen 50 € und 200 € liegt. In dem meisten Fällen darf das erworbene Theme dann auf beliebig vielen eigenen Projekten und für Kunden eingesetzt werden – das relativiert die Kosten.

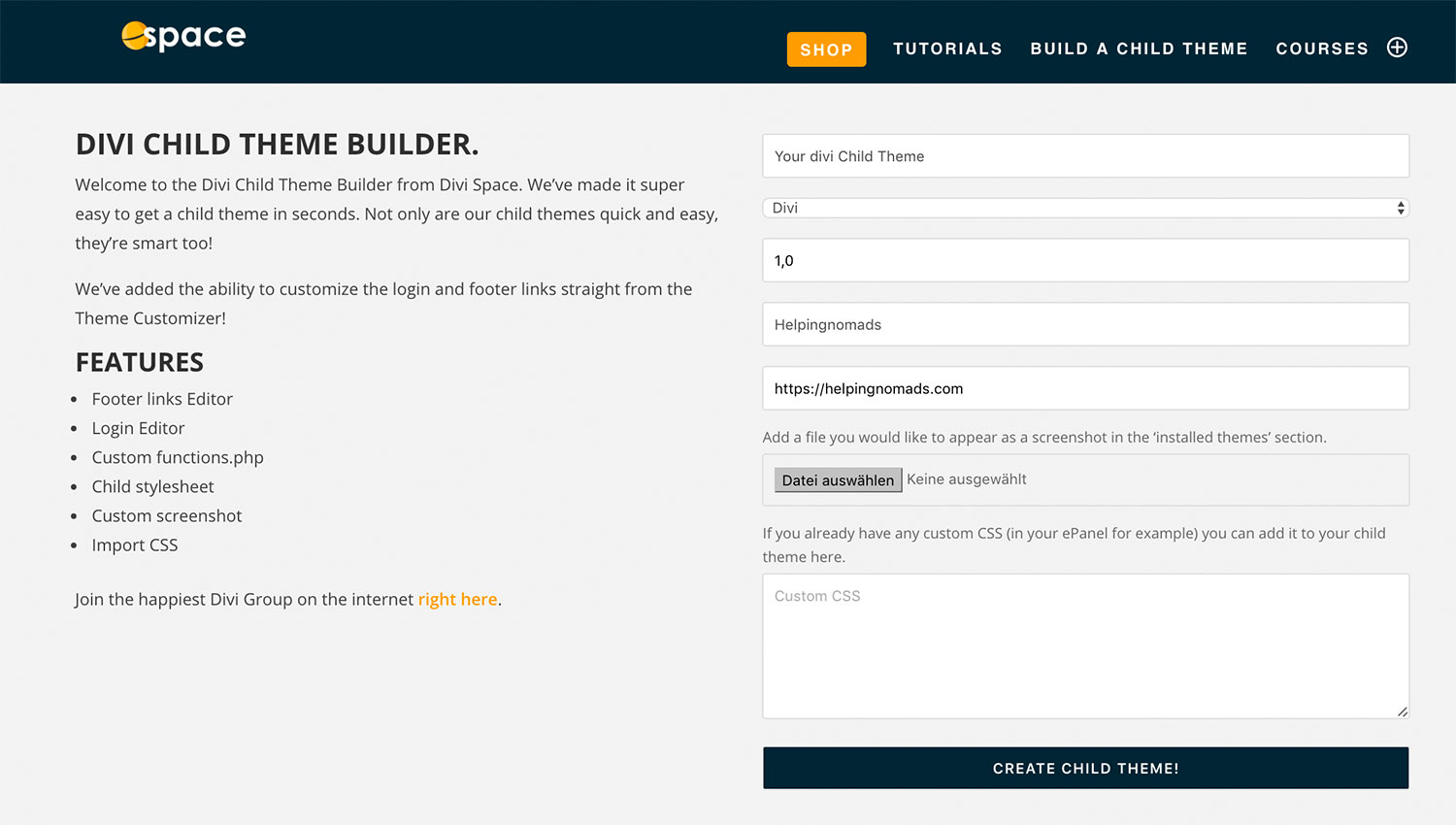
Divi Space bietet ein komfortables Tool zum Anlegen von Child Themes
Divi Child Theme Builder von Divi Space
Falls ihr lieber selbst ein Child Theme erstellen möchtet, können wir euch den Child Theme Builder von Divi Space empfehlen.
Der Ablauf ist einfach:
- Besucht die Seite des Child Theme Builders* auf der Divi Space Website!
- Namen für das Child Theme (frei wählbar)
- Auswahl treffen, ob ein Divi oder Extra Child Theme erstellt werden soll
- Euren Namen eingeben (frei wählbar)
- Eure URL eingeben (frei wählbar)
- Optional: Einen Screenshot hochladen, der auf der WordPress Theme Seite angezeigt wird
- Optional: falls ihr bereits CSS Anpassungen anlegen wollt könnt ihr das in dem folgenden Textfeld
- „Create Child Theme“ anklicken
Und schon startet der Download einer zip Datei, die alle notwendigen Daten enthält und direkt in WordPress als Theme importiert werden kann. Bitte achtet darauf, dass das Divi Parent Theme* bereits installiert sein muss, damit das Child Theme aktiviert und genutzt werden kann.
Wie man ein Divi Child Theme hochlädt und aktiviert
In dem folgenden kurzen Video sind alle Schritte ersichtlich, die notwendig sind, um das heruntergeladene Child Theme auf euren WordPress Blog hochzuladen.
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

Premium Child Themes – Luxus von der Stange
Nicht jeder ist in der Lage, die notwendigen CSS und Javascript Anpassungen selbst vorzunehmen, um am Ende ein beeindruckendes Ergebnis zu erzielen. Aber auch fortgeschrittene Webentwickler greifen gerne auf vorgefertigte Premium Child Themes zurück, die durch beeindruckende Design zu begeistern wissen. Wir werden in der nächsten Zeit einige davon gesondert vorstellen, für die Ungeduldigen aber eine Vorauswahl von zwei besonders tollen Child Themes.
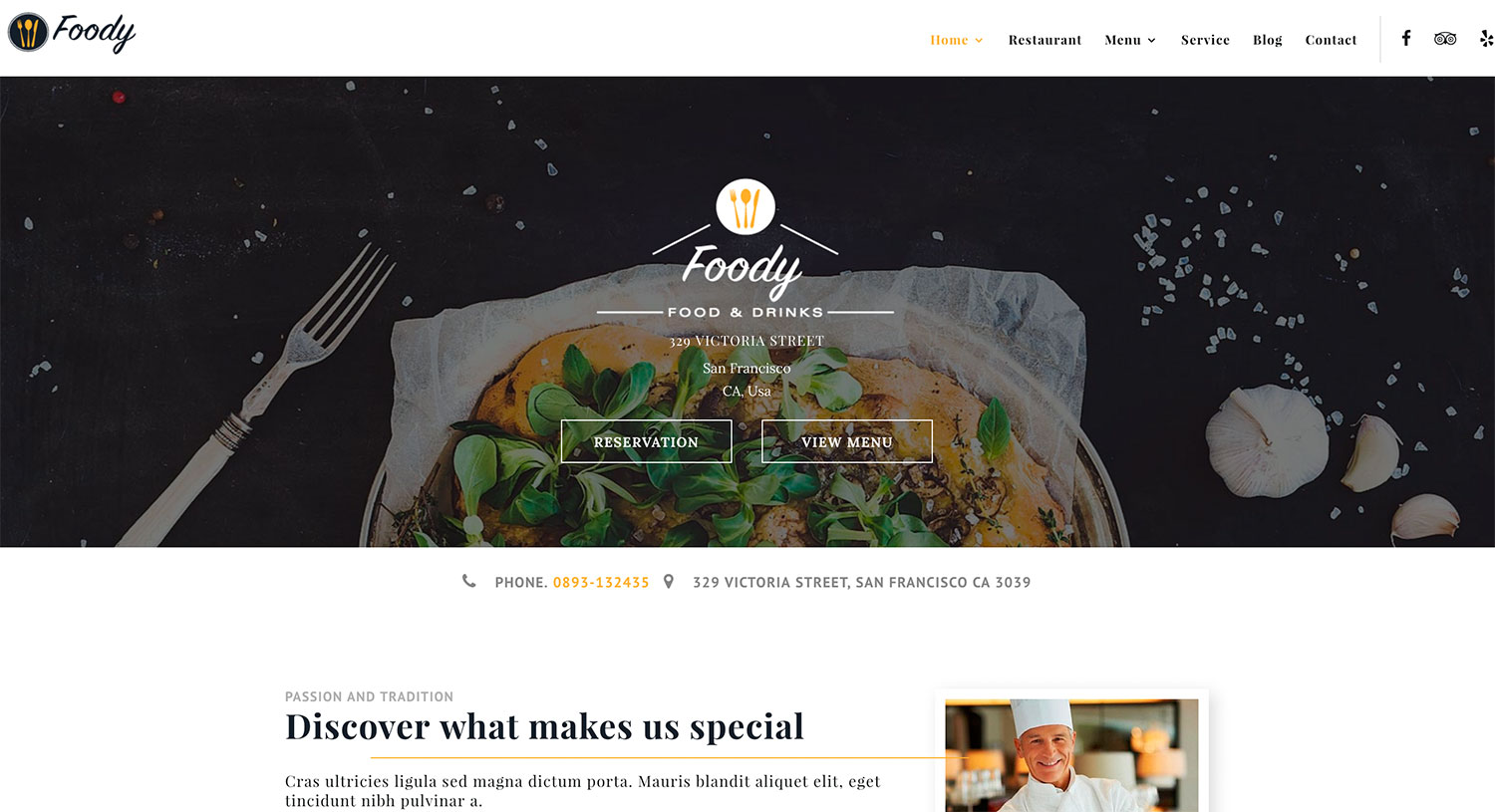
Foody von Creative Child Themes
Fabio ist mit Herz und Blut Divi und WordPress Entwickler und alleine für seine wöchentlichen Freebies (besondere Bildeffekte, Sektionen usw.) lohnt sich schon die Eintragung in seine Mailingliste.
Er bietet aber auch Child Themes für den produktiven Einsatz an und besonders das Foody Theme hat es uns angetan – da würde es sich schon fast lohnen ein Restaurant zu eröffnen, nur damit man es einsetzen kann. Die Demo zeigt die Qualität des Themes und der Preis von 97 $ (Stand 3.8.2016) erscheint aufgrund der gebotenen Leistung als Schnäppchen!
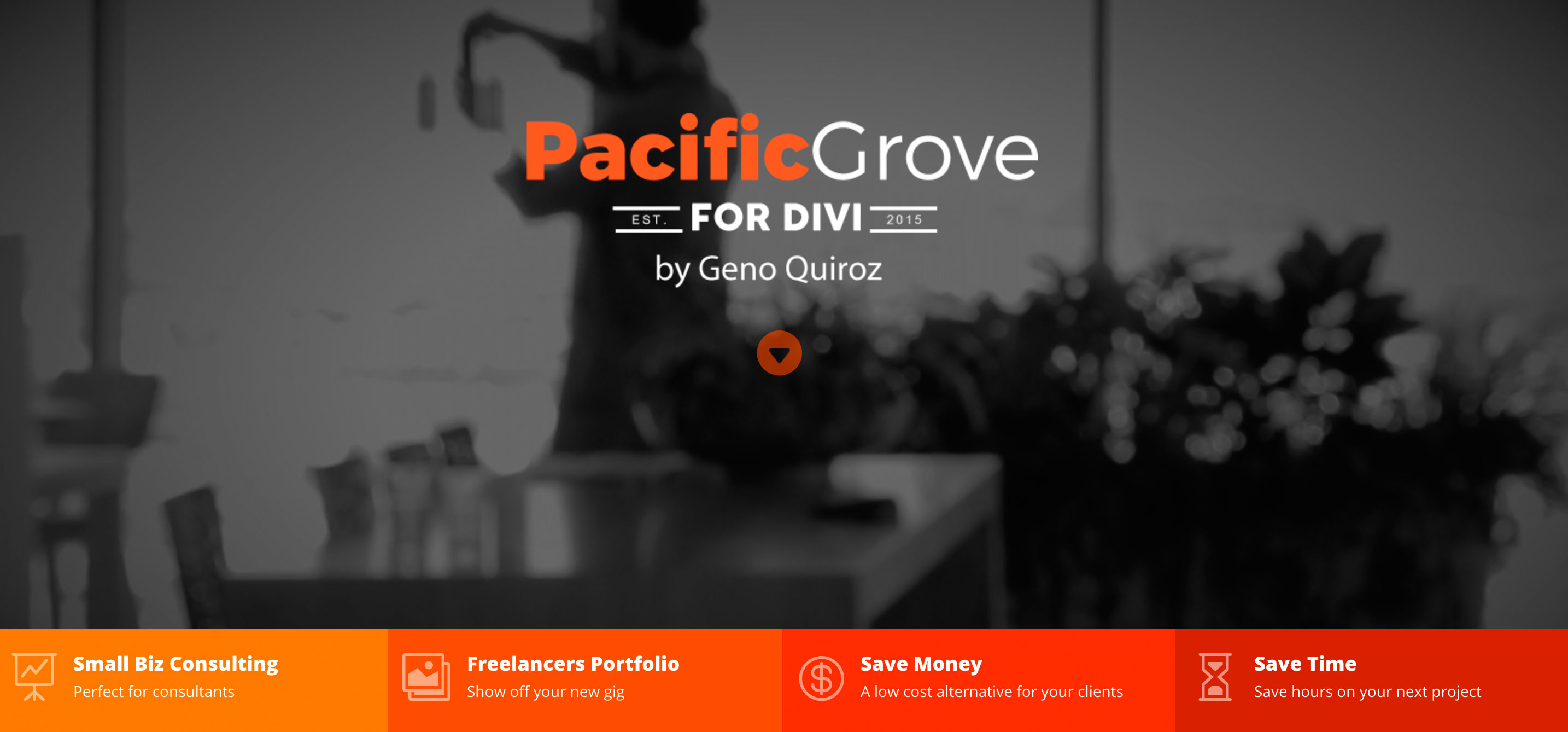
Pacific Grove von Monterey Premier
Geno Quiroz ist so etwas wie Legende in der Divi Community und versorgt diese seit langem mit kostenlosen Freebies, Tutorials und fantastischen Child Themes. Eines davon ist Pacific Grove, die Demo zeigt die ganze Leistungsfähigkeit dieses Themes schon sehr deutlich!
Ein atmosphärisches Video als Hintergrund im Header und kräftige Farbkontraste springen den Besucher regelrecht an.
Im Shop von Monterey Premier* findet ihr darüber hinaus noch viele andere Child Themes, darunter auch viele One Page Layouts, die teilweise weit unter 50 $ kosten! Damit einher geht der Support von einem Meister seines Fachs!