9
JULI, 2016
WordPress Themes
Elegant Themes ist seit vielen Jahren eine Größe im Bereich der Premium WordPress Themes, aber so richtig durchgestartet ist die Firma mit der Einführung der ersten Divi Version im Dezember 2013. Es handelt sich bei Divi um ein komplexes Framework, dass permanent weiterentwickelt wird und Ende 2016 in Version 3 auf den Markt kommen wird. Wir möchten euch den grundsätzlichen Aufbau des Themes vorstellen und die Vorteile zeigen, die ihr damit habt.
Grundsätzlich könnte man den Aufbau beziehungsweise die Funktionalität in mehrere Bereiche aufteilen:
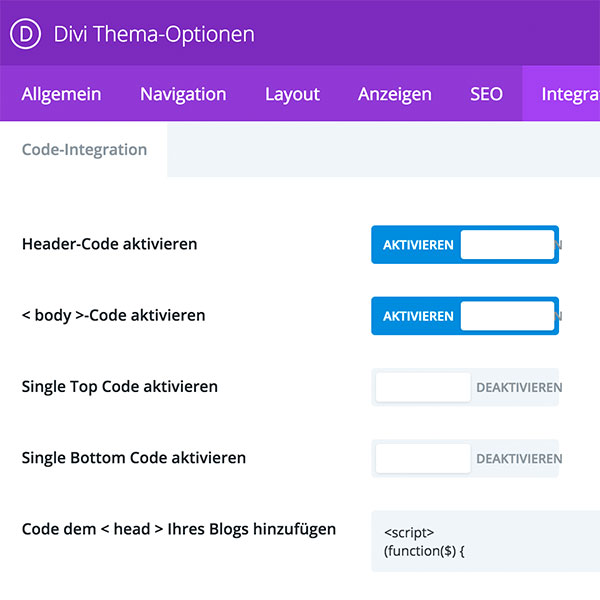
- Divi Basis Theme: Über ein komfortables Konfigurationsmenü kann man die Grundeinstellungen vornehmen.
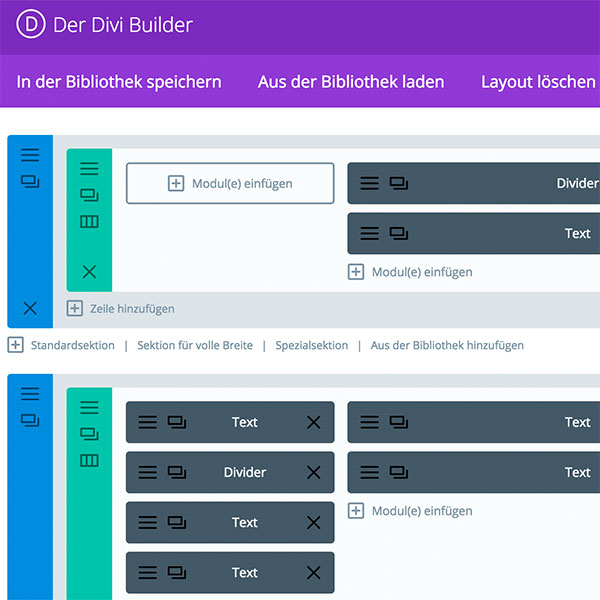
- Divi Builder: Ein Drag & Drop Pagebuilder der Extraklasse, der dank verschiedener Module das Anlegen optisch ansprechender und inhaltlich komplexer Seiten und Beiträge ermöglicht – die Anpassungsmöglichkeiten sind enorm und es gibt kaum etwas, dass man nicht mit dem Builder umsetzen kann.
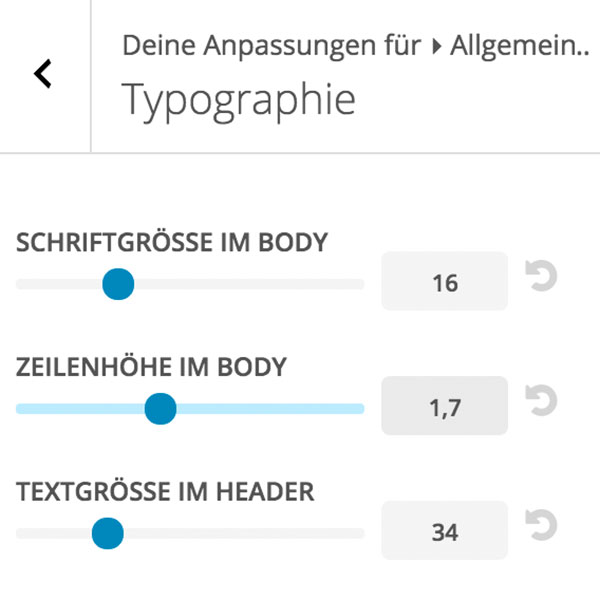
- Divi Customizer: Die Anpassung von Farben, Schriften, verschiedener Module und vielem mehr erfolgt unkompliziert per Design > Anpassen oder über Divi > Designmodifikator. Änderungen werden umgehend im Browser sichtbar.
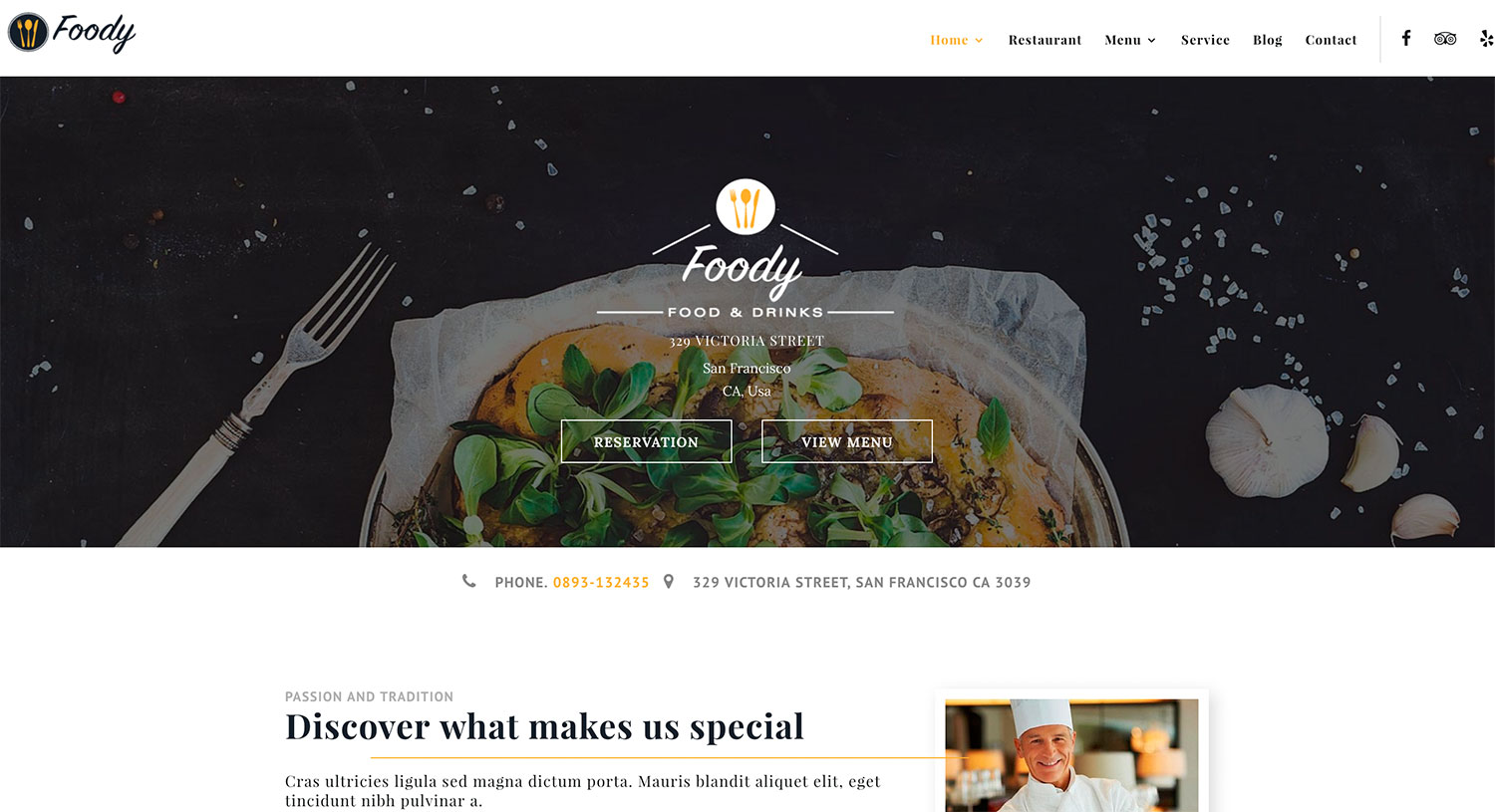
Auf die vielfältigen Einstellungsmöglichkeiten werden wir in separaten Posts weiter eingehen. Aber soviel sei gesagt: es sind fantastische Websites umsetzbar, ein Paradebeispiel ist Foody von Creative Child Themes*

Ein tolles Beispiel dafür, was mit Divi alles möglich ist.
„Divi gibt euch die notwendige Freiheit, um eure Vorstellung von der idealen Website umzusetzen – und mit der Hilfe von tollen Premium Child Themes gelingt das auch Nicht-Entwicklern. Und wenn ihr mal doch nicht weiterkommt? Die Divi Community ist genau das – eine Gemeinschaft von hilfsbereiten Profis und Amateuren, die sich euren Problemen annehmen!“
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

Informiert euch direkt bei Elegant Themes* über die Kosten und schaut euch an, was alles enthalten ist*
Alle Möglichkeiten und Funktionen vorzustellen sprengt den Umfang eines einzelnen Beitrags. Darum starten wir mit diesem Post eine ganze Serie von Artikeln rund um Divi. Wir werden uns in den folgenden Artikeln unter anderem mit den folgenden Themen auseinandersetzen:
- Grundeinstellungen des Divi Themes
- Einsatzmöglichkeiten
- CSS Snippets und Tricks rund um die Anpassung des Themes an die eigenen Anforderungen
- Plugins, die das Leben mit Divi nochmals leichter machen
- Child Themes, die ohne große Eigenleistung individuelle und attraktive Websites ermöglichen!
- Case Studies von Website, die mit Divi umgesetzt wurden
Bleibt dabei und erlebt die fast unendlichen Möglichkeiten dieses tollen Themes.




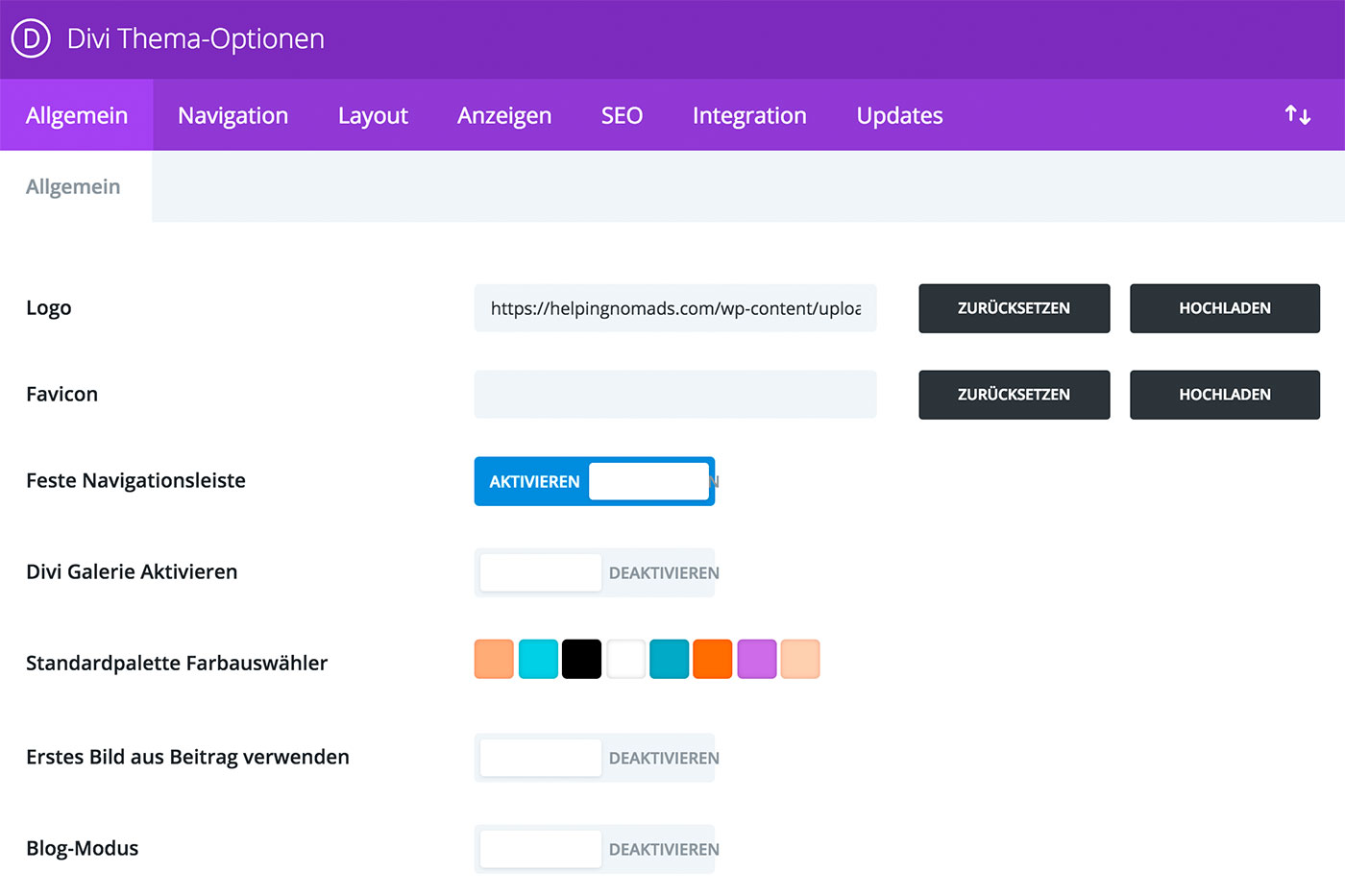
Divi Theme Einstellungen – unzählige Einstellungen per Knopfdruck!
Viele Basiseinstellungen lassen sich auf dieser Seite ohne großen Aufwand bewerkstelligen, unter anderem:
- Logo und Favicon angeben
- Fixieren der Kopfzeile
- Standard WordPress Galerien per Divi anzeigen lassen (einstellbarer Overlay bei Hover und öffnen in einer Lightbox)
- Eine Farbpalette kann angelegt werden, um die verwendeten Farben im Customizer und im Builder darauf zurückgreifen zu können.
- Basis Einstellungen für Woocommerce, Mailchimp, Aweber, Google Maps
- Social Icons für populäre Dienste verknüpfen
Ein Weiteres wichtiges Element ist die Custom CSS Box am Ende der Seite. Dort können individuelle CSS Anpassungen gemacht werden, ohne per FTP auf die entsprechenden Dateien zugreifen zu müssen. Dort gemachte Angaben bleiben auch bei Updates erhalten – unabhängig vom Einsatz eines Child Themes, dass aber dennoch ratsam ist.