26
Juni, 2018 (UPDATE)
Divi Plugins
Wie das nunmal so ist, selbst das flexibelste und umfassendste Theme muss an die eigenen Bedürfnisse angepasst werden, seien es Farben, Schriften oder ganz einfach Layoutanpassungen im Allgemeinen. Man kommt dann um CSS und php nicht mehr herum, aber in vielen Fällen des Alltags kann man sich eines sehr nützlichen Plugins behelfen: Divi Booster* ermöglicht unzählige Modifikationen per Mausklick. Welche das alles sind und was man damit anstellen kann, das möchten wir euch gerne in diesem Artikel zeigen!
Der Autor des Plugins, Dan, beschreibt viele der mit Divi Booster möglichen Anpassungen auch auf seiner Website. Aber so richtig komfortabel wird das ganze erst durch den Einsatz des Plugins und der geringe Preis von ca. 20$ (einsetzbar auf beliebig vielen Websites) rechtfertigt die Anschaffung sehr schnell.
Wenn man sich durch die unzähligen, möglichen Einstellungen klickt wird einem bei der einen oder anderen erst bewusst, wie man diese für sich selbst nutzen kann.
Die drei Hauptargumente für das Plugin stammen vom Autor selbst, wir können sie aber so unterschreiben und geben sie deshalb so an euch weiter!
„Divi Booster gibt euch mehr als 50 neue Konfigurationsmöglichkeiten für Divi an die Hand“ – Die Höhe des Sliders, die Darstellung des Mobile Menus, alles an einem Platz. Und es kommen laufend neue Optionen hinzu, es können sogar Wünsche an den Autor übermittelt werden, die dann oft in der nächsten Version eingebunden werden.
„Divi Booster ist extrem einfach in der Anwendung.“ – Zum Großteil werden die Anpassung durch umlegen eines virtuellen Schalters bewerkstelligt – in den anderen Fällen reicht ein kurzer Text oder eine Zahl aus. Einfacher geht es kaum
„Divi Booster ist schnell“ – Durch Kompilierung und Minifizierung des erzeugten CSS und JavaScript im Moment des Speicherns als Admin ist die Verwendung des Plugins ebenbürtig mit dem Einbinden des entsprechenden Codes mittels eines Child Themes.
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

Übersicht aller Optionen von Divi Booster
Installation von Divi Booster
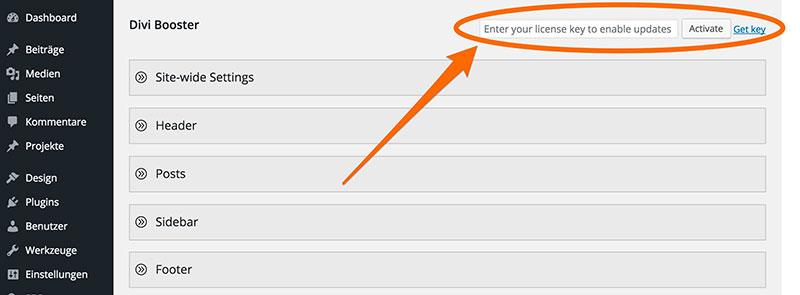
Nachdem ihr Divi Booster gekauft habt könnt ihr das Plugin sofort herunterladen und auf eurer WordPress Seite installieren. Das war es eigentlich auch schon, aber um automatisch Updates zu erhalten, müsst ihr noch den Api Schlüssel in den Einstellungen eintragen.
Dazu geht ihr auf die Divi Booster Website, dort findet ihr unter euren Bestellinformationen den Api Key. Diesen kopiert ihr einfach in das dafür vorgesehene Feld rechts oben auf der Hauptseite eurer Divi Booster Installation, siehe nachfolgender Screenshot:
Was man alles mit Divi Booster einstellen kann
Damit ihr gleich wisst, was euch alles erwartet, stellen wir euch alle aktuellen Funktionen von Divi Booster im Detail vor.
Seitenweite Einstellungen
Anpassungen der Icons
- Zusätzliche Icons: Diese können für die Divi Module „Bild“ und „Informationstext“ verwendet werden. Die ideale Größe beträgt 96×96 Pixel
- Zusätzliche Social Media Icons: Standardmäßig bietet Divi nur eine eingeschränkte Auswahl an Social Media Icons für Header und Footer an. Über diese Option könnt ihr darüber hinaus die folgenden Kanäle einbinden: LinkenIn, youtube, Pinterest, Tumblr, Instagram, Skype, Flickr, MySpace und Vimeo. Alles was man dafür tun muss, ist die URL zum eigenen Profil einzufügen.
- Neuer Tab für Social Media Links: Dadurch werden eure Links zu den entsprechenden Profilen in einem neuen Tab geöffnet.
Layout Anpassungen
- Anzeige von einem Bild oberhalb des Headers
- Zusätzliche Sticky Widget auf der linken Bildschirmseite: dadurch wird ein neuer Widgetbereich angelegt, der auf der linken Seite des Bildschirms „schwebend“ angezeigt wird
- Überlappen des Hauptinhaltsbereichs bei Verwendung des Box Layouts
- Entfernen des standardmäßig vorhandenen Schattens bei Verwendung des Box Layouts
Korrektur der Anchor Links
Divi ermöglicht das Scrollen zu einer Sektion der Seite durch Vergabe einer ID. Leider scrollt die Seite oftmals etwas zu weit – diese Verhalten wird hierdurch behoben.
Geschwindigkeitsoptimierung eurer Divi Website
Aktivierung der Kompression, um die Ladegeschwindigkeit zu verbessern.
Beitragsspezifische Einstellungen
- Beitragsbild in voller Breite des Contentbereichs darstellen
- Korrektur der fehlerhaften Darstellung der Kommentar Buttons durch responsive Darstellung
- Vermeidung der Beschneidung von Beitragsbildern, falls diese nicht 675px hoch sind
- Beitragsbilder nicht ausdehnen, vermeidet ungewollt verzerrte Bilder aufgrund anderer Seitenverhältnisse
Footerspezifische Einstellungen
- Zentrierung der Footer Links
- Ändern des vorgegebenen Footer Texts und der Links durch eigenen Text. Die Eingabe als HTML Code ist möglich und es das Jahr kann als automatisch eingesetzt Variable verwendet werden.
Sidebarspezifische Einstellungen
- Hintergrundfarbe der Sidebar festlegen
- Entfernung der standardmäßig angezeigten, vertikalen Trennlinie
Anpassungen des Divi Builders
- Darstellung des Editors für Modul Einstellungen im Vollbild anzeigen
- Verwendung des Divi Builders für Custom Post Types aktivieren
- Anpassung der Mindestbreite für Call-to-Action Buttons
Einstellungen für andere Plugins
Woocommerce und Divi
- Ausblenden des Cart / Einkaufswagen Symbols im Kopfbereich der Seite
- Anzeige von 4 Produkten pro Reihe (standardmäßig werden 3 angezeigt)
Andere Plugins
- Behebung des Darstellungsfehlers bei Verwendung von Simple LightBox im Zusammenhang mit Divi.
- Behebung des Darstellungsfehlers bei Verwendung von PAgeLoader by Bonfire im Chrome Browser.
CSS Anpassungen mittels Divi ePanel
- Aktivierung der mittels Divi eingegebenen CSS Anpassungen
- Hinzufügen einer weiteren Eingabemöglichkeit für CSS Anpassungen. Hierfür kann festgelegt werden, für welchen Fall diese gelten soll, sei es Benutzergruppe, Seiten, Beiträge, gespeicherte Divi Layouts, Browser, Endgeräte und Bildschirmbreiten
Entwicklertools
- Import und Export aller Divi Booster Einstellungen
- Festlegung, ob der von Divi Booster erzeugte CSS und JS Code inline und minifiziert dargestellt werden soll.
- Anzeigen der von Divi Booster erzeugten HTML und .htaccess Anpassungen
Header-spezifische Anpassungen
Top Header Anpassungen
- Alle Icons rechtsbündig oder Social Icons rechtsbündig und Kontaktinformationen linksbündig anzeigen lassen
- Social Icons aus der Sekundären Menüleiste auch mobil anzeigen lassen
- Hover Farbe der Links festlegen
- Auf der linken Seite des Top Headers einen zusätzlichen Text einbinden
- Telefonnummer anklickbar machen
Main Header Anpassungen
- Zusätzlicher Widget Bereich unterhalb der Navigation
- Navigation vertikal zentrieren
- Fehlerhafte Darstellung der Suchfunktion im Header
- Falls die Navigation beim Scrollen schrumpfen sein soll, können hier die Pixel dafür festgelegt werden
- Mobiles Hamburger Menu auch auf großen Bildschirmen verwenden
- Ausblenden der grauen Trennlinie unterhalb der Navigation
- Verkleinerung der Navigationsleiste beim Scrollen unterbinden
- Header komplett ausblenden, sinnvoll falls man im Divi Builder den Header gestalten will
- Mindesthöhe des Headers im Normalzustand um beim Scrollen festlegen
- Hintergrundfarbe der Unterpunkte im Menü bei Hover festlegen
- Hover Farbe der Navigation festlegen
- Beheben des Fehler der Active Link Anzeige, insbesonder bei One Page Layouts
- Abstand zwischen Navigationspunkten festlegen
- Ändern des Links, der beim Anklicken des Logos aufgerufen wird
- Hover Farbe des Such Symbols ändern
Mobile Header Anpassungen
- Korrektur des Header auf Mobilgeräten: anstatt eines variierenden Abstands vom Rand, je nach Bildschirmbreite, werden das Logo und Menü an den Seiten ausgerichtet.
- Verstecken des Suchsymbols auf Mobilgeräten
- Text vor dem Hamburger Menü Icon anzeigen – verbessert die UI, da sofort erkennbar ist, was mit dem Symbol gemeint ist.
- Schriftgröße der mobilen Navigation festlegen
- Verbergen der Navigationspunkte aus der sekundären Menüleiste (Topmenu) auf Mobilgeräten
Modulspezifische Einstellungen (in Klammer die englischen Bezeichnungen)
Akkordeon / Accordion
- Festlegen, dass bei Aufruf der Seite alle Elemente des Akkordeons geschlossen sind
- Akkordeons schließen aktivieren
Informationsbox / Blurb
- Größere Darstellung von Icons, die links vom Inhalt angezeigt werden (im Gegensatz zu solchen, die oberhalb angezeigt werden)
Countdown
- Verstecken der führenden 0 bei Tagen
Galerie / Gallery
- Festlegung der Bilddarstellung im Gittermodus. Es kann die Anzahl der Bilder pro Reihe, die Höhe und die Breite festgelegt werden.
- Rahmenfarbe im Gittermodus festlegen
- Zentrierung der Fotos im Gittermodus mit Thumbnails
- Deaktivieren der Slide In Effekte bei Galerien
- Verbergen der Bildtitel, die Beschreibung bleibt erhalten
Vollbreiter Header / Full Width Header
- Bounce Effekt des Scroll Symbols aktivieren
- Fehlerhafte Darstellung im Internet Explorer beheben
Karte / Map
- Festlegung eines alternativen Pins für Karten, es kann beispielsweise das Logo verwendet werden, die Größe des Icons muss 46x43px betragen
Portfolio, Portfolio (Filterbar)
- Ähnlich wie beim Galerie Modul, kann die Anzahl der Bilder pro Reihe, die Höhe und die Breite festgelegt werden.
- Portfolio Items zur Ausnutzung der vollen Containerbreite zwingen
Portfolio (Volle Breite)
- Abstand zwischen Bildern festlegen bei Verwendung der Gitterdarstellung
- Kein Ausdehnen oder Beschneiden der Bilder
Beitrags Navigation / Post Navigation
- Vertauschen der Seiten von „vorheriger“ und „nächster“ Beitrag Links
Beitrags Slider
- Slider anklickbar machen, führt dann direkt zum Beitrag. „Mehr Lesen“ muss in den Moduleinstellungen aktiviert werden.
- Runde Slidernavigation in quadratische Icons ändern
- Slidernavigation transparent mit Rahmen darstellen
Preistabellen / Pricing Table
- Ausgeschlossene Features richtig darstellen, diese werden normalerweise ausgegraut. Bei fehlerhafter Eingabe kann es zu einer fehlerhaften Darstellung kommen.
- Zwei neue Darstellungen der Preistabellen (Verbesserte, klarere Darstellung; gerundete Ecken)
- Verwendung von + und x als Icons vor den Features um die Abgrenzung deutlicher zu machen
- Durchstreichen der nicht enthaltenen Features
Login / Signup
- Horizontales Anmeldeformular anstatt untereinander angeordnet.
Slider
- Standardhöhe des Sliders festlegen
- HIntergrundfarbe des Sliders festlegen, Transparenz möglich
- Rechtsbündige Ausrichtung der Sliderbilder
- Öffnen der Links in einem neuen Tab
- Deaktivierung des Slide In Effekts
- Runde Slidernavigation in quadratische Icons ändern
- Slidernavigation transparent mit Rahmen darstellen
- Slider anklickbar machen, führt dann direkt zum Beitrag. Button muss in den Moduleinstellungen aktiviert werden.
Text
- Vergrößern des Abstands bei Listendarstellung über <li> Elemente




sehr schönes Tool. Leider fehlt eine Möglichkeit, um die Anzeige von Autor, Datum etc. an Posts zu entfernen.
Sorry, hab deinen Kommentar irgendwie übersehen!
Aber das geht doch in den Divi Standard Einstellungen schon?
Moin, ist es möglich mit dem Tool ein vertikales menü zu fixieren?
Booster hat dafür keine Einstellung, aber das vertikale Menü ist doch standardmäßig fix in Divi, zumindest in der Desktop Ansicht oder verstehe ich was falsch?
Viele Grüße
Chris
gibt es die Möglichkeit, mit Divi-Booster das Sekundäre Menü beim scrollen auszublenden. Das ist der oberste schmale Streifen. In DVI finde ich nirgends die Einstellung
Hallo Daniel,
Divi Booster bietet hierfür keine Funktion, du kannst aber gerne mal den folgenden Code ausprobieren:
.et_fixed_nav #top-header {
position: absolute !important;
}
.et-fixed-header {
top: 0px!important;
}
Viele Grüße
Chris
Hallo,
habe mir diesen Divi Booster zugelegegt. Habe meinen Slider schmal gemacht, klasse geklappt. Aber wenn ich dann anfange in mit Veranstaltungstermine auszufüllen das ganze abspeicher und Veröffentliche schiebt sich das geschrieben der Inhalt immer nach unten was zur folge hat das sich das geschrieben verschiebt nach unten und es auf der Homepage unansehnlich wirkt.
Hallo Klaus,
das könnte knifflig werden, so flexibel ist der Divi Slider nicht, da gibt es speziellere Lösungen, die mehr bieten wie der Smart Slider.
Aber zum Bedenken:
– die Conversion von Slidern ist meist recht schlecht, sprich sehen zwar schick aus, bringen aber oft nichts.
– Die Flyer / Bilder und Infos zu den Veranstaltungen ließen sich auch gut als Raster darstellen, ob mit Bild/Textmodulen oder mit dem Modul „Informationstext“
Viele Grüße
Chris
Das war die Lösung ein sehr guter Tipp, mit Informationstext kann man viel machen dk, Guter Vorschlag.
Hallo,
bleibt DIVI eigentlich upgradefähig wenn DIVI-Hacks installiert ist?
Mit besten Grüßen aus Berlin
Dirk
Ich gehe mal davon aus, dass du updatefähig meinst. Das ist ist erstmal unabhängig voneinander, DIVI kann als definitiv upgedated werden, aber kleine Einschränkung: bei größeren Updates von Divi kann es natürlich immer zu kleinen Problemen mit Plugins von jeglichen 3. Anbietern kommen. Im Fall von Divi Hacks werden diese dann aber immer schnell behoben.
Viele Grüße
Chris
Hallo,
vielen Dank für den Aufschlussreichen Beitrag.
Ich habe bei einer Bekannten auf der Wesite gesehen, dass Ihre DIVI Seite auf Chrome und Edge Normal angezeigt wird im MS Explorer wird allerdings eine andere Schriftart angezeigt.
Weißt Du woran das liegen kann?
Lieben Dank Sue
Hi,
meinst du den klassischen Internet Explorer? Der wird ja selbst von Microsoft nicht mehr supported ;) Evtl. einfach ignorieren?
Ansonsten müsste man sich das genauer anschauen, was da der Grund ist, vermutlich falsche Einbindung oder falsches Schriftformat (also falsch für den IE)
Perfekt genau denn Artikel hab ich benötigt, Dankeschön !
Ich probiere es direkt mal aus !