17
JUNI, 2018 (UPDATE)
Divi Plugins
Vor kurzem haben wir euch Divi Booster vorgestellt, ein anderes Plugin mit ähnlichen Möglichkeiten bietet euch Divi Switch*. Neben ein paar Überschneidungen bietet es einige weitere Konfigurationsmöglichkeiten, die euch die Anpassung eures Divi Theme erleichtern.
Divi Space hat im Shop viele Plugins und Child Themes, einer unserer Favoriten ist aber definitiv das hier vorgestellte Plugin Divi Switch. Für aktuell 22$ bekommt man viele Möglichkeiten zur Anpassung geliefert, die ansonsten erst durch etliche Zeilen Code umsetzbar wären.
Was euch alles zur Verfügung steht möchten wir euch im Detail vorstellen!
Oft kommt die Frage auf, was denn der Unterschied zwischen Divi Switch und Divi Booster ist. Beides sind fantastische Plugins zur Individualisierung eures Divi Themes. Und ganz ehrlich, bei dem geringen Preis liegt die Anschaffung beider Plugins nahe, wenn ihr Funktionen aus beiden benötigt.
Am Ende könnt ihr viel Zeit und Ärger sparen.
Holt euch noch heute eure Divi Lizenz mit 10-20% Rabatt*

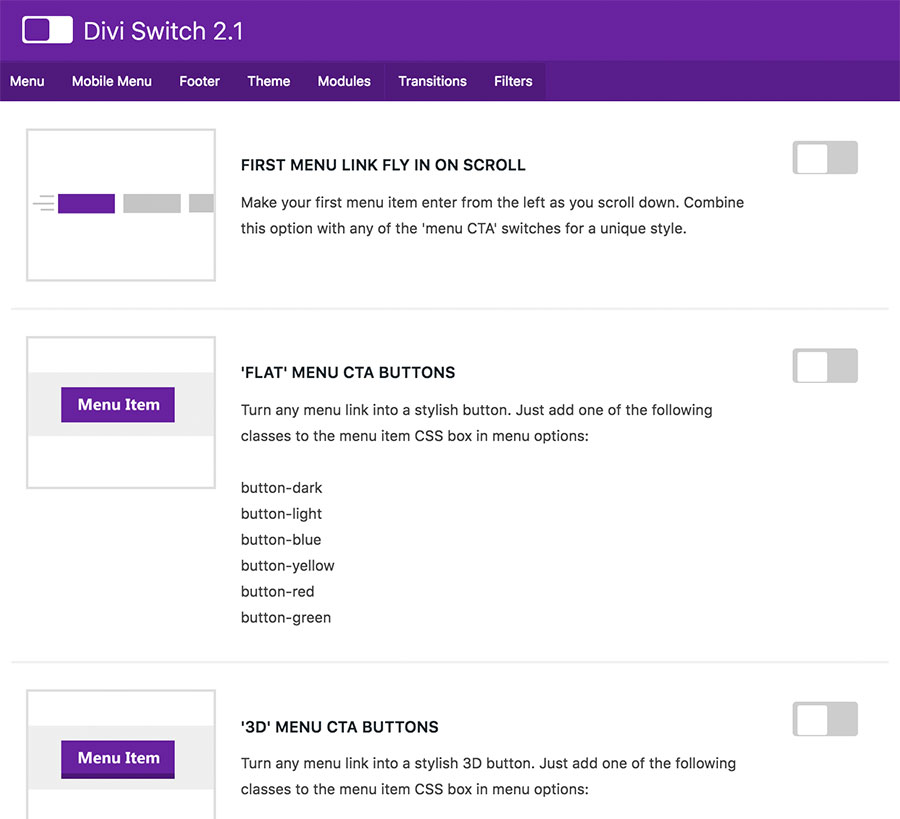
So sieht Divi Switch nach der Installation aus
Installation von Divi Switch
Die Installation ist schnell erklärt. Nach dem Kauf könnt ihr das Plugin als zip Datei herunterladen und einfach in eurem WordPress Backend installieren. Und schon seid ihr startklar!
Was man alles mit Divi Switch bewirken kann
Insgesamt stehen euch mehr als 50 Schalter zur Verfügung, wir stellen euch alle aktuell verfügbaren Möglichkeiten vor!
Hauptnavigation / Menu
- Den ersten Link in der Divi Navigation animiert einfliegen lassen. Das schafft mehr Dynamik beim Seitenaufruf.
- Umwandeln der Navigationspunkte zu Call to Action Buttons, sowohl in Flat 2D Optik oder als 3D Varianten. Es stehen mehrere vorgefertigte Designs zur Auswahl, die durch Angabe der entsprechenden CSS Class festgelegt werden können.
- Aktivierung des mobilen Menüs auf Desktopgeräten und breiten Bildschirmen.
- Entfernen der Trennlinie und des Schattens unterhalb des Hauptmenüs.
- Entfernen der Trennlinie oberhalb der ausklappenden Untermenüs.
- Zentrieren aller Elemente des Divi Top Headers auf mobilen Geräten
- Vergrößerung der Telefon und Email Hinweise im Top Header
- Das Logo anzeigen lassen oder ausblenden, nachdem der Besucher auf der Seite nach unten scrollt.
- Ersetzen des Standardsymbols für Untermenüs durch einen animierten Pfeil.
- Text-Schatten
- Untermenüs dunkel darstellen
Mobile Navigation
- Wie bei Divi Booster könnt ihr die Darstellung des mobilen Menüs insofern korrigieren, dass die Abstände von den Seitenrändern festgelegt sind, was eher einer App Darstellung entspricht.
- Fixierung des Divi Headers auf mobilen Geräten am oberen Bildrand.
- Darstellung des Mobilen Menüs als von der Seite einblendendes Element, es steht eine helle und eine dunkle Variante zur Auswahl.
- Anzeige von „Seite auswählen“ im vor dem Hamburger Symbol, auch bei nicht zentrierter Header Darstellung, auch hier steht eine helle und eine dunkle Variante zur Auswahl.
- Ersetzen des Hamburger Symbols durch das Wort „MENU“, oder zusätzliche Anzeige des Worts zum vor dem Symbol. Bei Divi Booster könnt ihr den verwendeten Begriff frei definieren.
Footer Einstellungen
- Entfernen der Listenzeichen (Bullet Points) im Footer inklusive Korrektur der Ausrichtung.
- Ausblenden der untersten Footer Zeile, in der normalerweise die Credits angezeigt werden.
- Bei Seiten mit wenig Inhalt, wird der Footer erscheint der Footer oft vertikal mittig auf der Seite – das könnt ihr hiermit verhindern.
Sidebar Einstellungen
- Entfernen der Trennlinie zwischen dem Hauptcontent und der Sidebar
Generelle Divi Einstellungen und Änderung bei der Bilddarstellung
- NEU: Das Öffnen von Galerie Bilder in der Lightbox unterbinden.
- NEU: Effekt für Kontaktformulare und E-Mail-Optins, bei dem das nächste Eingabefeld erst nach Ausfüllen des vorherigen Felds angezeigt wird.
- NEU: Auszug beim Blog Modul wird sanft ausgeblendet
- NEU: Material Design für „Back to Top“ Button
- NEU: „Grow and Rotate“ Effekt für die Vorschaubilder im Blog Modul.
- NEU: Code Boxen werden automatisch angezeigt, wenn als Format im Editor „pre“ ausgewählt wird.
Das kann dann so aussehen
- Aktivierung eines animierten Preloaders, der dem Besucher der Website bis zum vollständigen Laden der Website angezeigt wird, es steht eine helle und eine dunkle Variante zur Auswahl.
- Aktivieren von drei verschiedenen Trenner für Sektionen, anstatt der durchgehenden Liniewird dann beispielsweise ein Pfeil nach unten angezeigt. Diese Funktion kann sowohl für den Anfang als auch das Ende einer Sektion verwendet werden. Diese Funktion ist inzwischen besser einstellbar über die neuen Divi Sektionen Trenner.
- Korrigieren der Kommentardarstellung, das Einrücken der Kommentare ist davon ebenso betroffen wie die Positionierung des Antwort Buttons und die Darstellung für nicht angemeldete Besucher.
- Aufheben der abgerundeten Ecken bei den eingesetzten Buttons – kein border-radius mehr zu sehen!
- Archivseiten und Kategorieseiten werden in zwei Spalten dargestellt statt einer, was besser zur Darstellung im Divi Blog Modul passt.
- Entfernen der Divi Seitenleiste auf Archivseiten und Kategorieseiten
- Anpassung der Contact Form 7 Formulardarstellung an die Divi Formulare.
- Automatisches Ausblenden eines Countdowns, wenn dieser 0 erreicht hat.
- Hinzufügen eines dunklen oder hellen Schattens in Text Modulen zur Verbesserung der Lesbarkeit.
- Anpassung des Seitenverhältnisses von Bildern im Portfolio. Die Bilder können quadratisch, im breitbild und hochkant (wie ein Buch) dargestellt werden. Bei Vollbreiten Portfolios kann darüber hinaus eine quadratische Darstellung der Bilder erzwungen werden.
- Hover Effekt für Blurb Symbole: die Icons können beim Überfahren mit der Maus vergrößert oder gedreht werden.
- Verhindern, dass Bilder in Galerien in einer Lightbox geöffnet werden.
- Hover Effekte bei Porfolio Bildern: es steht ein Vergrößerungs-, Dreheffekt sowie das Einblenden von unten zur Verfügung.
- Es stehen 27 verschiedene CSS Effekte zur Verfügung, die die Art und Weise des Hover Effekts bei Bildern und Modulen beeinflussen, beispielsweise drehen, zoomen, pulsieren oder vibrieren.
- Einblenden des Beschreibungstexts und der Bilder von Divi Slidern. Einfliegen von den Seiten, in vertikaler Richtung sowie das Drehen stehen zur Auswahl.
- Automatisches Hinzufügen von Farbfiltern für alle Sektionen, Module oder Zeilen, beispielsweise verschwimmen lassen oder Sepia Darstellung. Darüber hinaus stehen 11 verschiedene Instagram Style Filter zur Auswahl. Alle Filter lassen sich den jeweiligen Elementen durch Eingabe der entsprechenden CSS Klasse aktivieren.