Das Divi-Theme bietet viele Möglichkeiten für individuelle Einstellungen und vor allem der Visual Builder bietet auch Nutzern die Möglichkeit kreativ zu werden, die in CSS und jQuery nicht fit sind. Es gibt jedoch immer wieder kleine Hindernisse und Hürden, bei denen man um manuelles Coden nicht herumkommt. Genau da setzt das Plugin Divi Hacks an, das Divi um unzählige Einstellungen und Möglichkeiten erweitert.
Divi Hacks – ein Schweizer Taschenmesser für Divi
Ihr wollt wissen wie umfangreich die Möglichkeiten sind? Riesig, alle hier aufzulisten würde einfach den Rahmen sprengen. Schaut euch doch einfach mal die lückenlose Dokumentation* an, dann bekommt ihr einen guten Eindruck über die Vielfalt. Wir möchten euch im Rahmen dieses Artikels einen Überblick geben, welche durchaus häufigen Probleme damit aus der Welt geschafft werden können. Nach der Installation findet ihr die Einstellungen an zwei Stellen in eurem WordPress Backend:
- Im Theme Customizer unter Design – Customizer seht ihr ganz oben den neuen Punkt Divi Hacks, farblich abgehoben von den Standardmodulen.
- Unter Divi – Divi Hacks findet ihr die verfügbaren Modifikationen nach Themenbereichen untergliedert, mehr dazu weiter unten im Artikel
Divi Hacks – Die Möglichkeiten im Theme Customizer

Typography – Überschriften manuell einstellen
Ihr könnt die Farbe eurer H1 – H6 an dieser Stelle ebenso festlegen wie zusätzliche CSS Angaben für diese Elemente angeben.
Wartungsmodus, 404 Fehlerseite und Login Seite
Diese WordPress Standardseiten anzupassen ist mit Bordmitteln und ohne zusätzliche Plugins eher schwierig. Mit Divi Hacks könnt ihr einfach ein Layout aus eurer Divi Library wählen und eine Coming Soon Seite, Wartungsseite, eine Login Seite sowie eine eigene Divi 404 Fehlerseite erstellen.
Navigation und Obere Leiste
Wem das MHMM Plugin zu aufwendig ist der kann hiermit unter anderem Farbverläufe und Hintergrundbilder für die Navi und die Topbar anlegen.
Mobile Navigation
Verschiedene Einstellungen für das mobile Hamburgermenu, wobei wir für das Menü und den Header generell eher das MHMM Plugin empfehlen. Für kleinere Anpassungen wie die Hintergrundfarbe und andere Farben sowie die Schriftgrößen reicht das Modul jedoch vollkommen aus.
Custom CSS und CSS für responsive Darstellung
Es gibt sowohl eine Box für euer Custom CSS als auch Felder, die euch das anlegen von eigenen Media Queries ersparen.
Whitelabelling – interessant beim Einsatz auf Kundenseiten
Falls ihr das Plugin auf Kundenseiten einsetzt könnt ihr hiermit die Verwendung „verschleiern“. Im Backend erscheint dann statt „Divi Hacks“ Beispielsweise „Divi Helping Nomads“.
Du hast noch keine Divi Lizenz? Hol dir Divi mit 20% Rabatt* auf das erste Jahr oder 10% auf die Lifetime Lizenz*! Hol dir das Divi Framework zusammen mit vielen anderen Tools wie Bloom (E-Mail-Optins), Monarch (Social Shares) und Extra (eigenes Magazin Theme)!
Divi Hacks – Die Möglichkeiten in den Plugin einstellungen
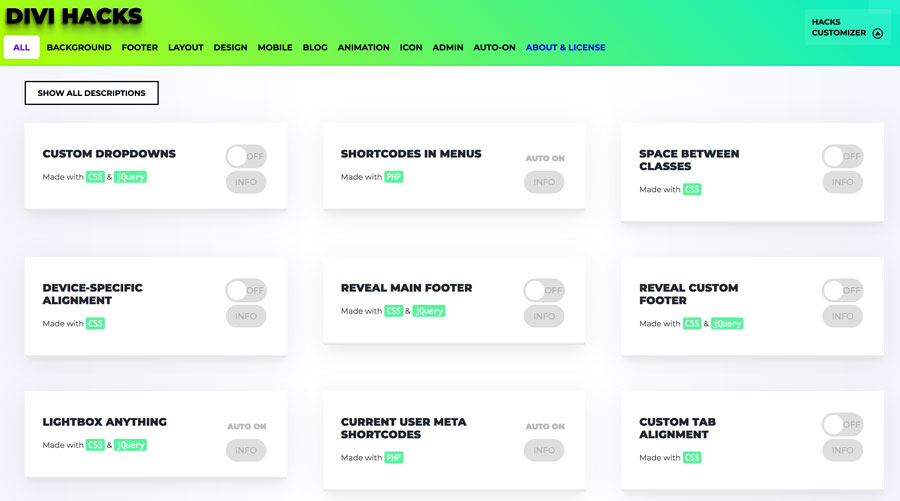
Ihr findet die weiteren Einstellungen unter Divi – Divi Hacks. Nach dem Aufruf empfängt euch das Plugin mit diesem Bildschirm
Oben am Bildschirmrand könnt ihr auswählen, welche Art von Modifikation ihr angezeigt bekommen möchtet und bei jedem Modul gibt es nach dem Klick auf Info ausführliche Erklärungen, wie ihr den gewünschten Effekt erzielt.
Folgende Bereiche habt ihr zur Auswahl:
Background – Farbverläufe für eure Parallax Hintergründe
Wie ihr sicherlich schon einmal gemerkt habt könnt ihr den transparenten Farbverlauf nicht auf Sektionen- und Zeilenhintergründe anwenden, wenn ihr den Parallax Effekt aktiviert habt. Das hat ein Ende, darüber hinaus könnt ihr den Hintergrundbildern jetzt ich einen Blur Effekt verpassen, um beispielsweise darüber liegenden Text besser lesbar zu machen.
Footer
Kennt ihr diese schicken Footer, die beim Scrollen quasi aus dem Nichts unter der letzten Content-Sektion erscheinen und den Bildschirm einnehmen. Voila, nichts leichter als das. Ob ihr dazu den Standard Footer nutzen wollt oder einen eigenen, den ihr in der Divi Library gespeichert habt bleibt euch überlassen.
Layout unter voller Kontrolle
Jetzt geht es in die Vollen, denn hinter dem Layout-Tab verbergen sich wahre Schätze:
- Ihr wollt Reihen oder Module auf dem Smartphone oder Tablet anders ausrichten als auf dem Desktop? Kein Problem!
- Die Tabs bei den Registerkarten sind normalerweise oben – warum eigentlich, die könnten auch an die Seite, oder? Und der Text muss ja auch nicht linksbündig sein. Und auf einer Linie könnten die auch ruhig bleiben anstatt auf dem Table untereinander zu sehen – genau!
- Volle Breite statt Sidebar automatischen bei allen Beiträgen!
- Sticky everything! Ihr könnt jede beliebige Sektion, Reihe, Spalte oder jedes Modul auf dem Bildschirm fixieren und den Abstand vom Bildschirmrand im Theme Customizer festlegen. Wie das aussieht seht ihr an der kleinen Box, die am linken Rand hier mitscrollt.
- Umgekehrte Reihenfolge auf Smartphones: der klassische Fall, ihr habt eine Zeile mit Bild links und text Rechts. Jetzt wollt ihr aber auf dem Smartphone zuerst den Text anzeigen und darunter das Bild. Erledigt!
- Volle Bildschirmhöhe für beliebige Elemente, wobei ihr sogar den Main Header, den Top Header oder den Footer davon abziehen lassen könnt.
- Vertikal mittige Ausrichtung von Reihen innerhalb von Sektionen ODER von Modulen in Reihen ODER von Inhalt innerhalb von Modulen. Kein herumspielen mit padding-top mehr, was dann meist auf verschiedenen Gerätegrößen eh nicht so erfolgreich ist.
Design für Bastler, Feingeister und Perfektionisten
Wie schon im Layout Tab bietet auch der Design Tab so einige Besonderheiten. Als da wären:
- Lightbox anything: Ihr könnt jedes beliebige Sektion, Reihe oder jedes Modul hinter einem Button oder Bild verbergen – und beim Anklicken wird der gewünschte Inhalt in einer Lightbox dargestellt. Ihr könnt auch mehrere solche Bereich auf einer Seite verwenden.
- Blurb Effekte: Bringt doch mal etwas Wind in eure Informationstext Module. Was wir damit meinen? Klickt doch mal auf den folgenden Link, dann seht ihr die beiden letztgenannten Punkte vereint
Lightbox und Blurb Effekte anzeigen - Verwendet das Testimonial Modul für Events wie in diesem Beispiel*
- Darüber hinaus erhaltet ihr noch etliche zusätzliche Stile für Bilder (geometrische Formen als Rahmen) und kleinere Anpassungen für Standard Divi Module.
- 41 Instagram-like Filter für eure Fotos als besonderes Extra!
Mobile
Klein aber fein ist die Sektion für Mobile Anpassungen:
- Einklappen von Unterebenen auf Mobilen Endgeräten statt langer Kaskaden.
- Fixierter Mobiler Header, der beim Scrollen nicht verschwindet – aber Vorsicht, wenn der Header das halbe Smartphonedisplay einnimmt ist das nicht so toll.
- Mobile-friendly Builder im Backend, wobei auch dann das Bearbeiten am Smartphone nur eine Notlösung sein kann sowie weitere Anpassungen des Backends.
- Ähnlich wie bei Divi Booster und Divi Switch kann die mobile Darstellung des Headers optimiert werden, allgemein bekannt als „App-Style“ Header.
Blog Ansichten anpassen
Für diesen Anwendungsbereich gibt es mächtigere Plugins wie Divi Blog Extras,* das wir ebenfalls in Kürze vorstellen möchten. Aber für kleinere Anpassungen reicht auch Divi Hacks, folgende Möglichkeiten habt ihr:
- Drei weitere Blog Designs für das Blog Modul in der Full Width Darstellung.
- Raster Darstellung in 2/3 Spalten für die Archivseiten
- Entfernen der Sidebar auf Archivseiten
- CSS Effekte für die Rasterdarstellung
Animation
Divi hat zwar seit der Version 3 viele Animationen an Bord, wem das nicht reicht findet hier noch weitere, zum Beispiel „wobblet“ das folgende Bild, wenn ihr mit der Maus darüber fahrt. Ausserdem lässt sich die animate.css Bibliothek einbinden.
Icon
Hiermit lassen sich Font Awesome Icons für die Navigation sowie das aktuelle Instagram Icon mit dem Farbverlauf für das Social Media Modul von Divi aktivieren.
Admin
In diesem Tab versteckt sind ein paar tolle Funktionen, wie zum Beispiel:
- Shortcode Funktionalität für die Navigation
- Shortcodes um Daten des eingeloggten Benutzers anzuzeigen, um beispielsweise den User persönlich anzusprechen.
- Automatisches Einblenden der Admin Bar im Frontend für Admins, da diese oft störend wirkt beim Entwickeln von Websites.
- Verstecken von Header, Footer oder Logo auf individuellen Seiten (z.B. für Landing Pages)
- Duplizieren von Beiträgen und Seiten geht auch mit anderen Plugins, aber hiermit lassen sich auch Divi Layouts in der Divi Library einfach duplizieren.
- Gerätespezifische CSS Klassen für mobil, phone, tablet und Desktop, die dann entsprechend genutzt werden können für Anpassungen per CSS
- Seiten können direkt aus dem Dashboard im Visual Builder geöffnet werden
- Verbergen von Elementen für eingeloggte User
- Shortcuts um Module innerhalb anderer Module zu laden. Das kann zum Beispiel nützlich sein um Divi Buttons in einem Textmodul oder einem Akkordion zu laden.
- CSS Box um CSS für den Adminbereich zu laden (normalerweise wird im Backend die style.css nicht geladen). Sinnvoll, wenn man das Backend anpassen möchte.

Sowas zum Beispiel

Sowas zum Beispiel